












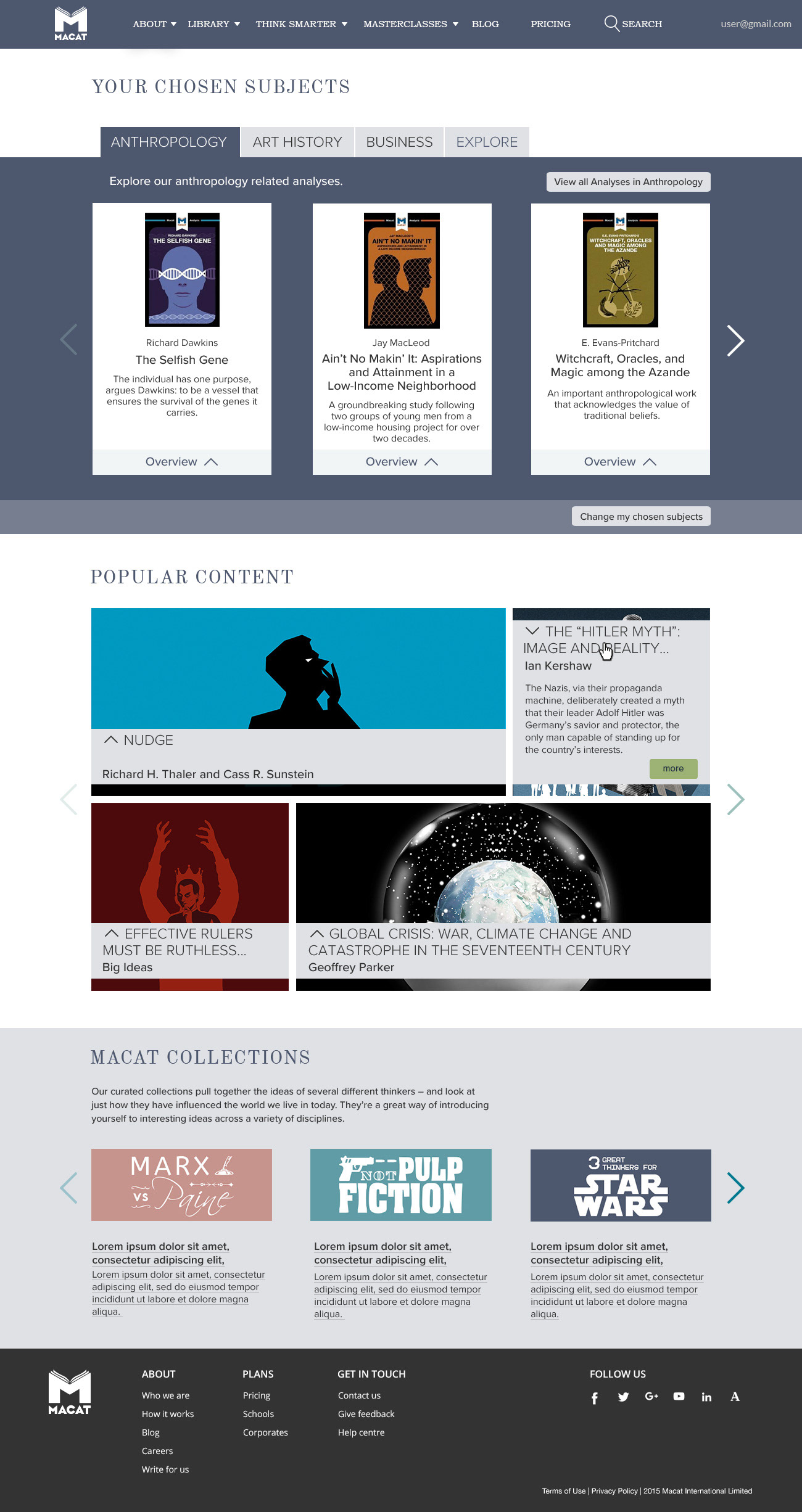
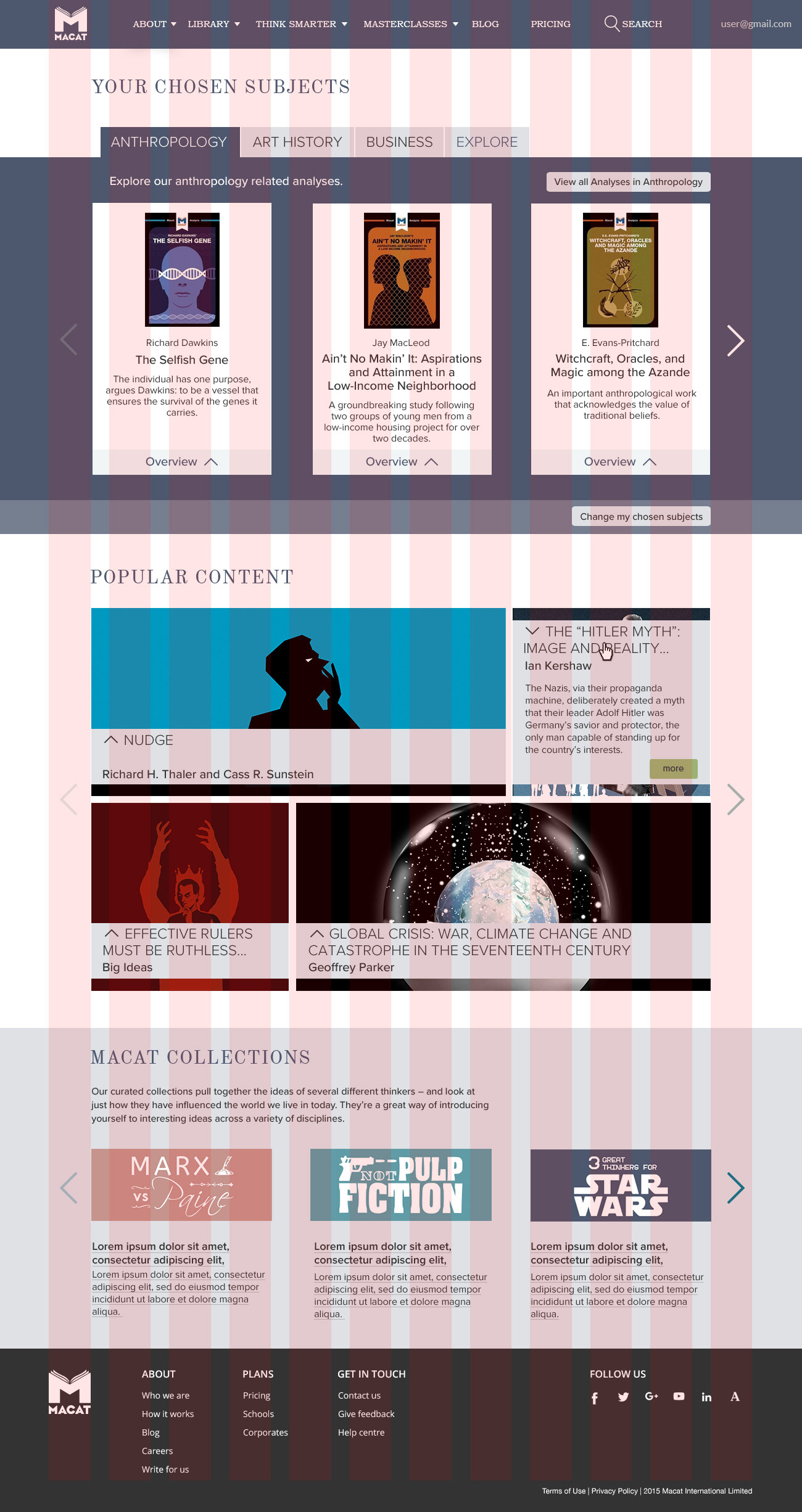
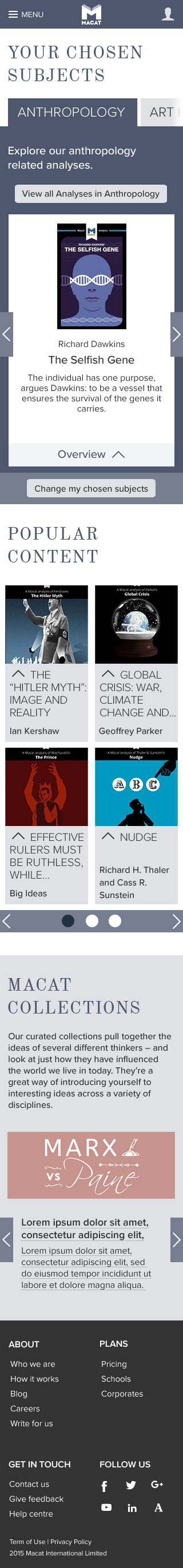
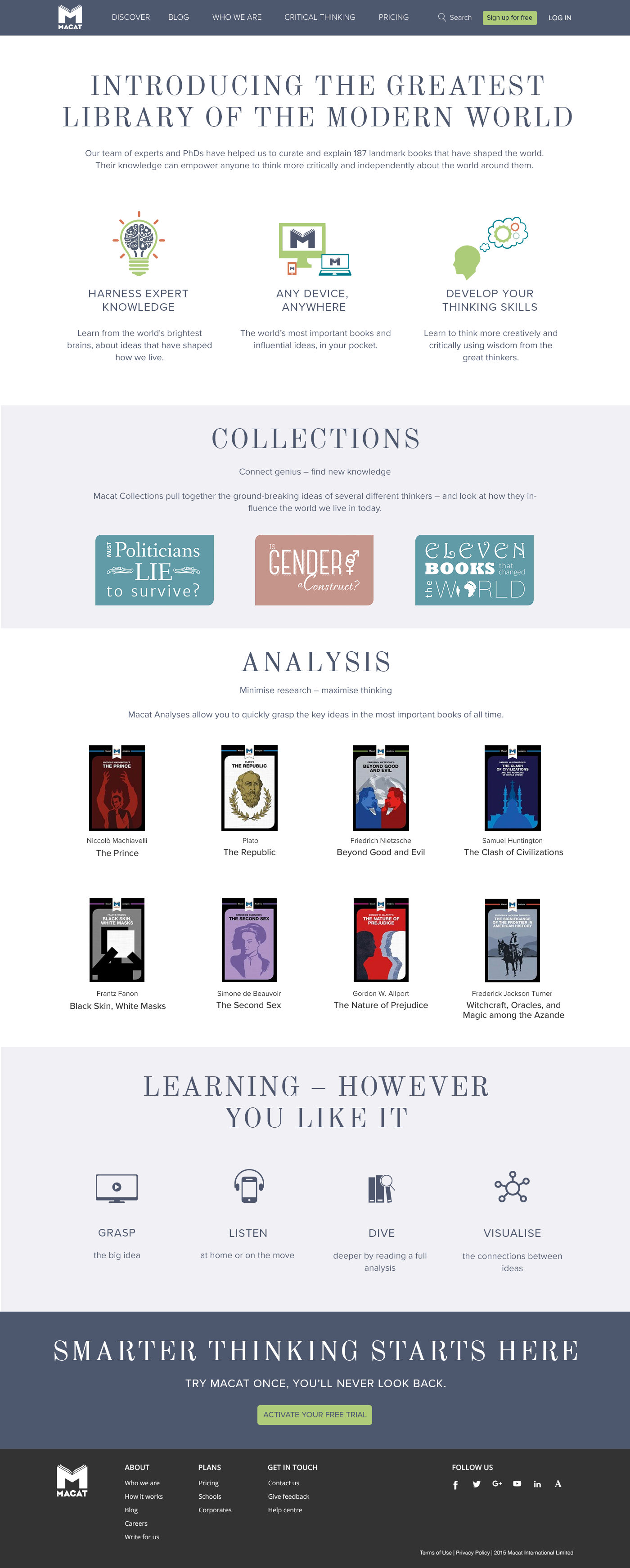
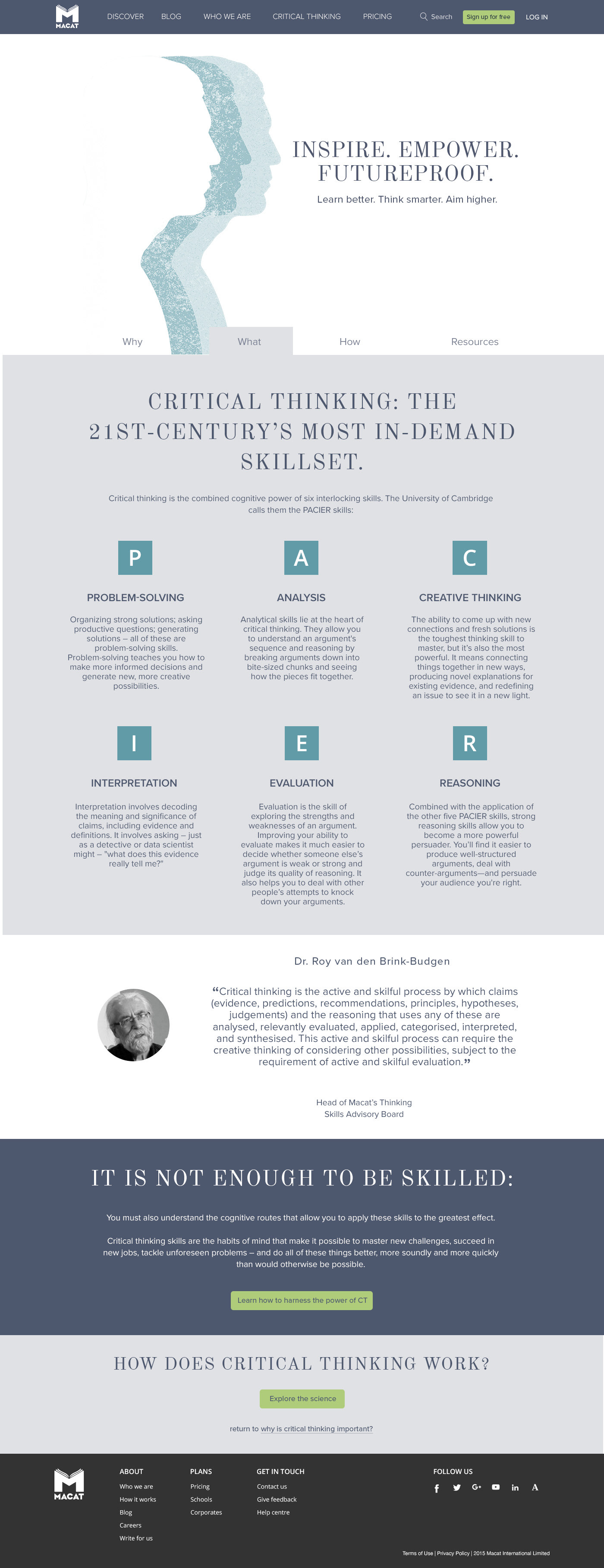
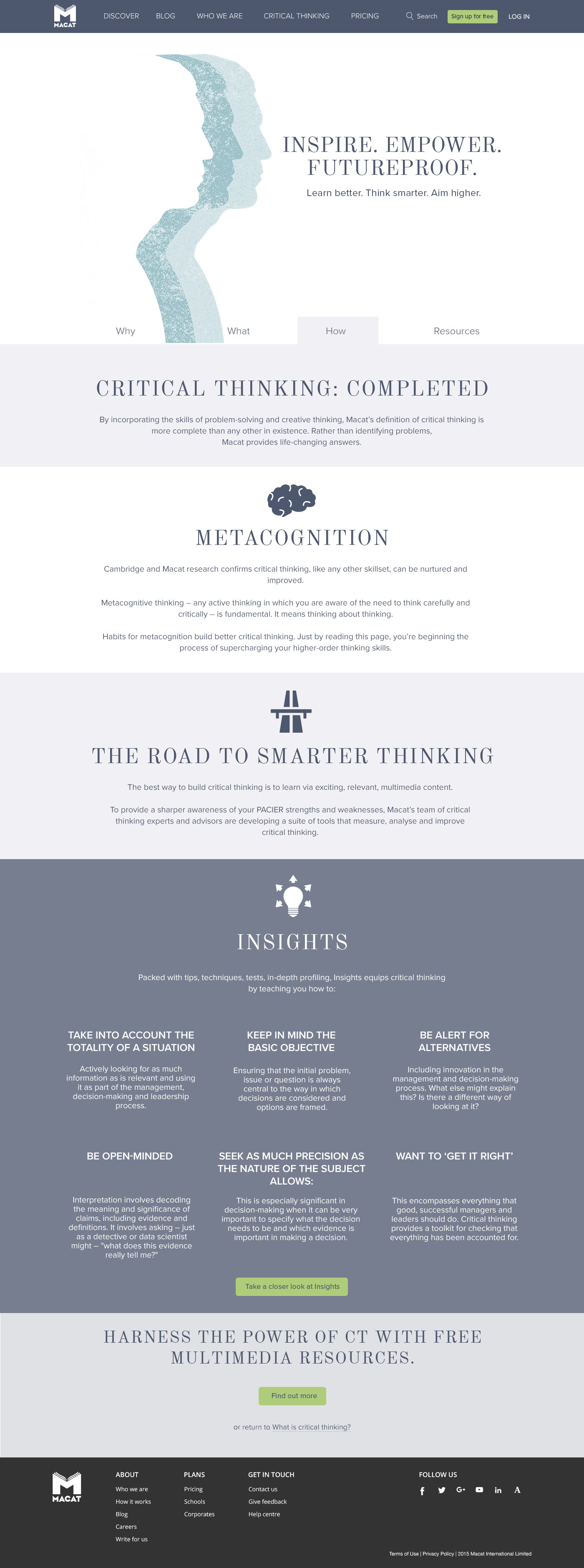
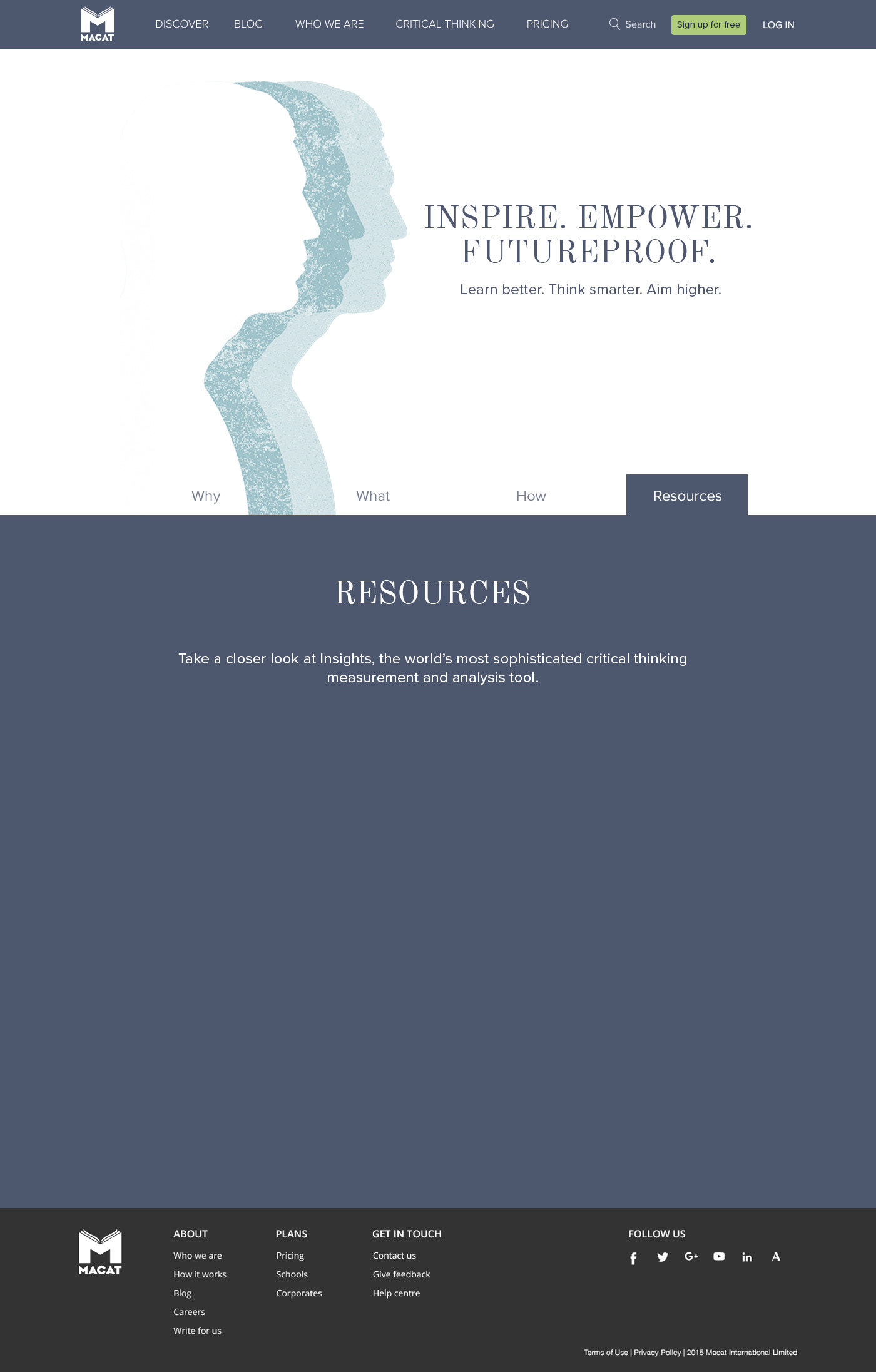
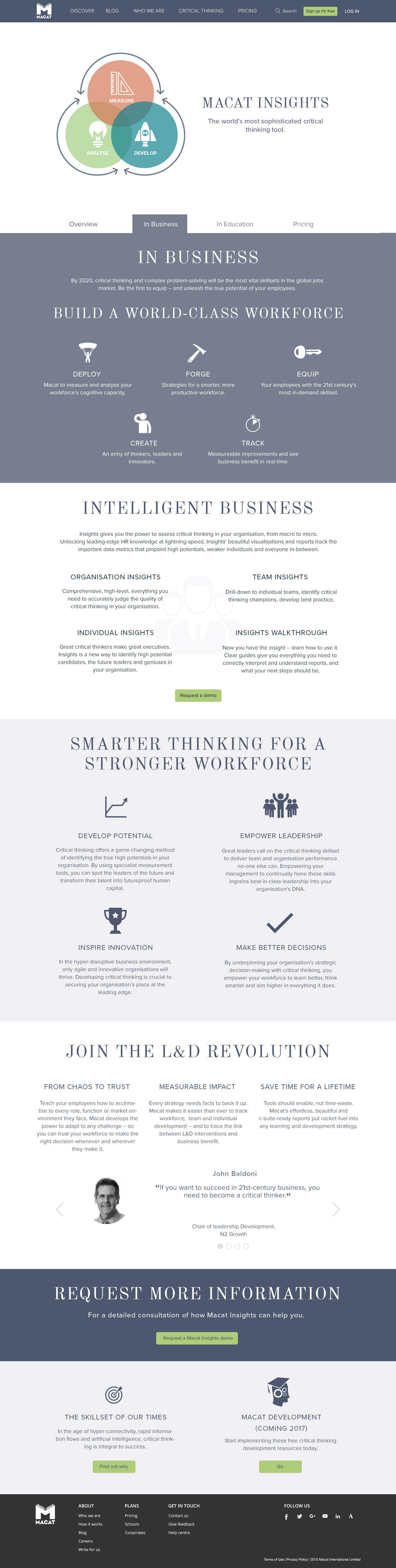
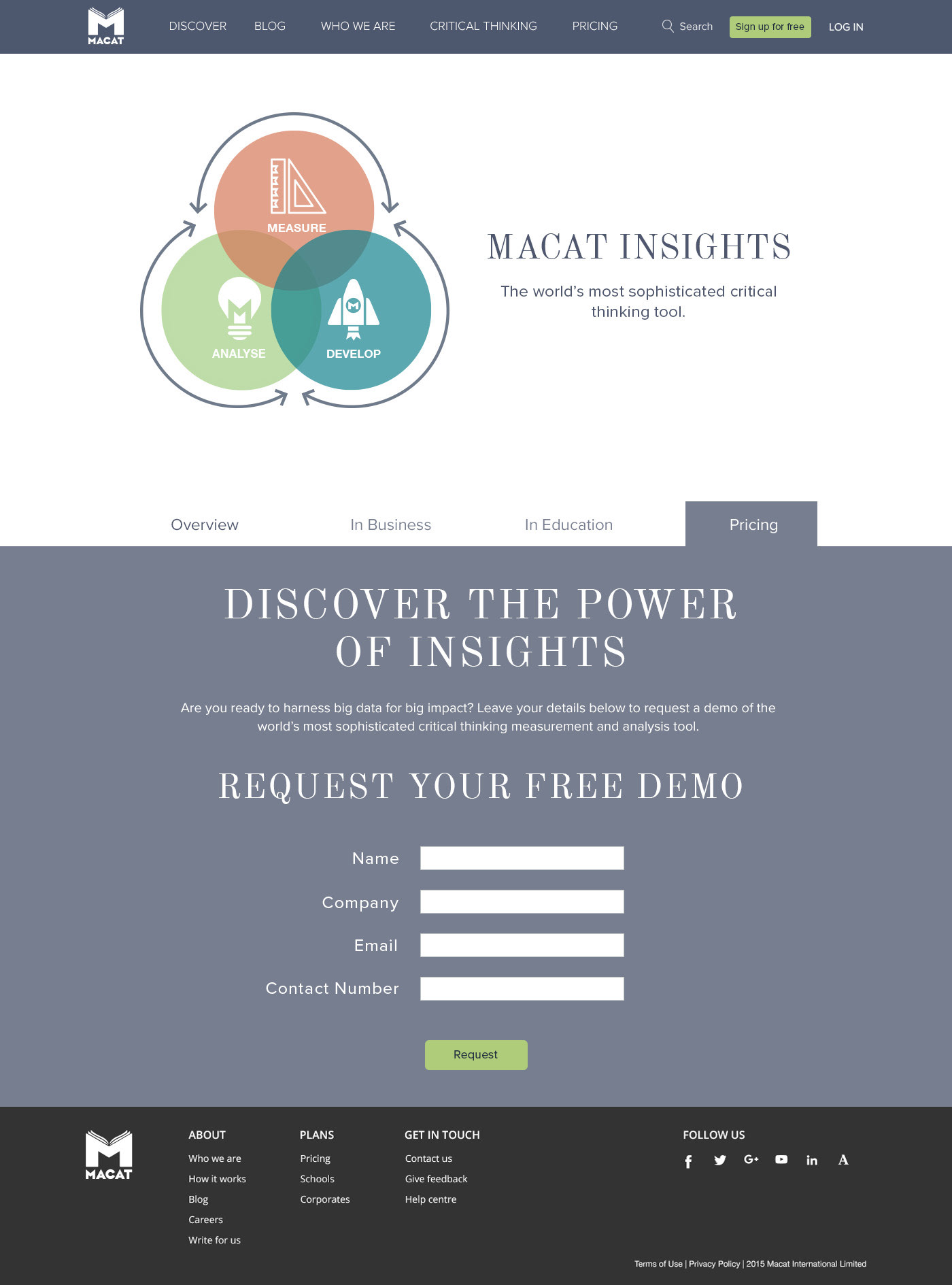
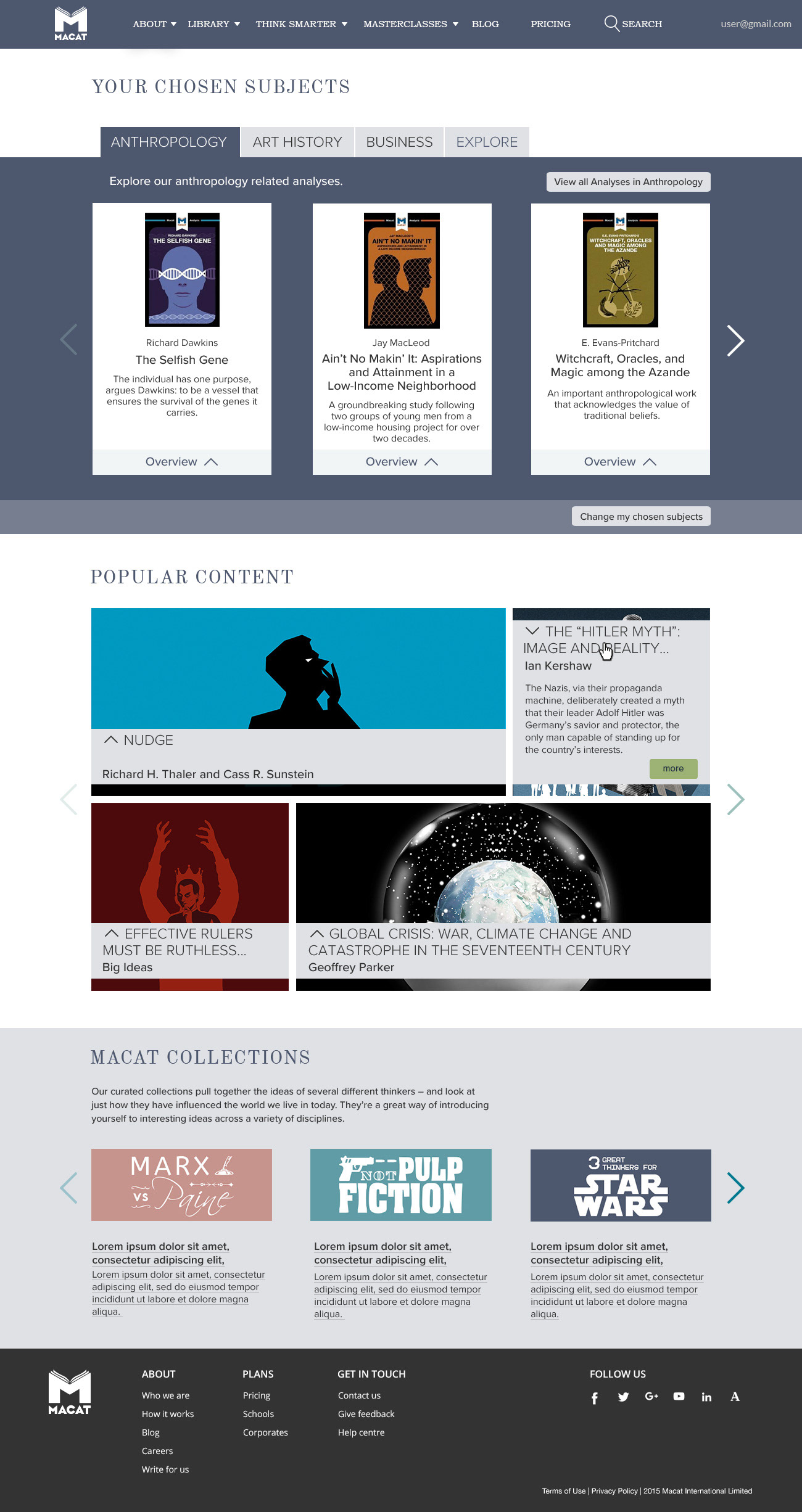
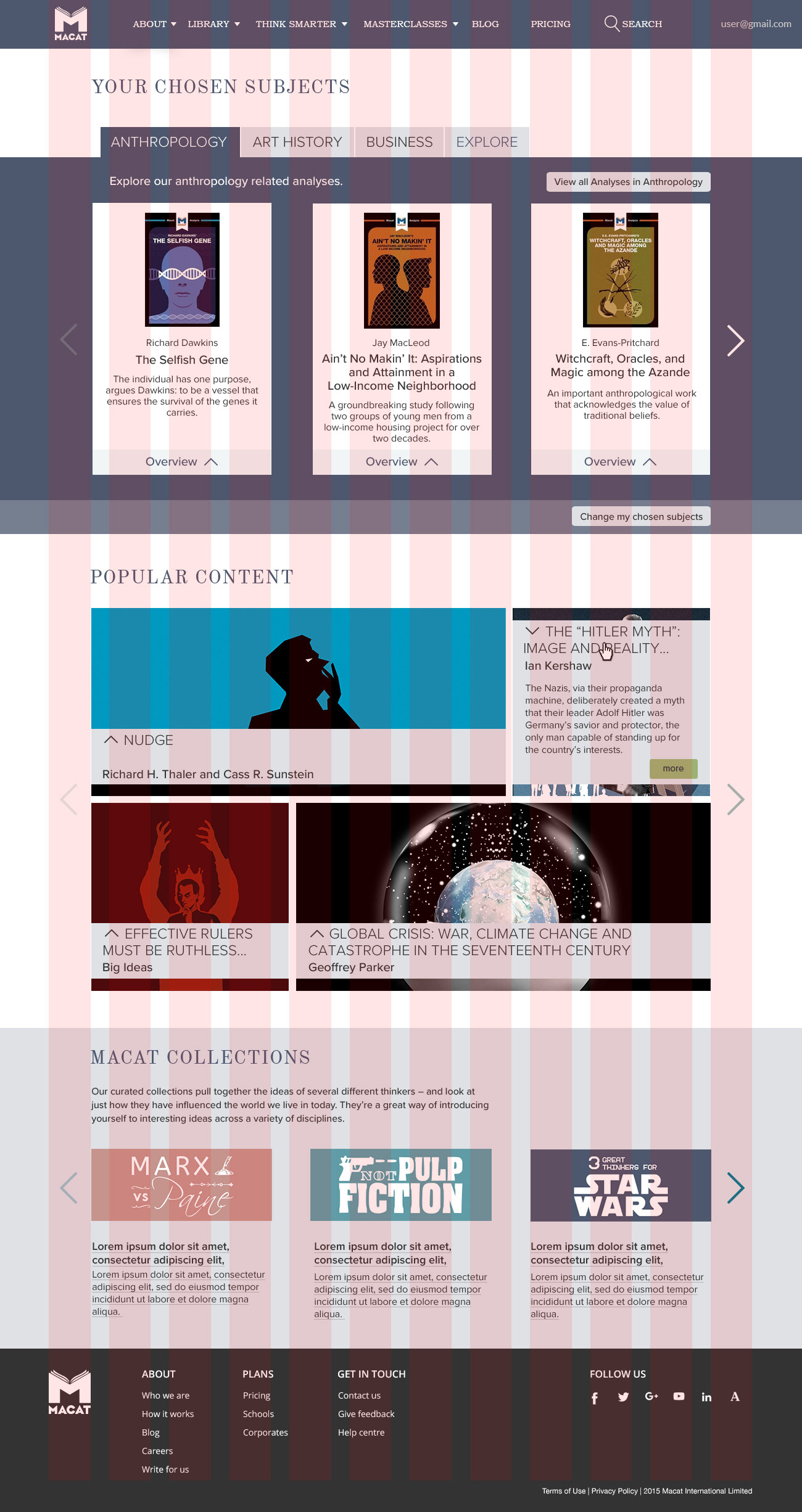
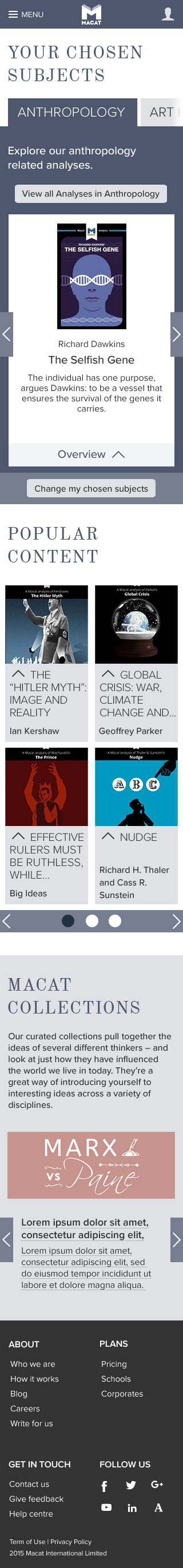
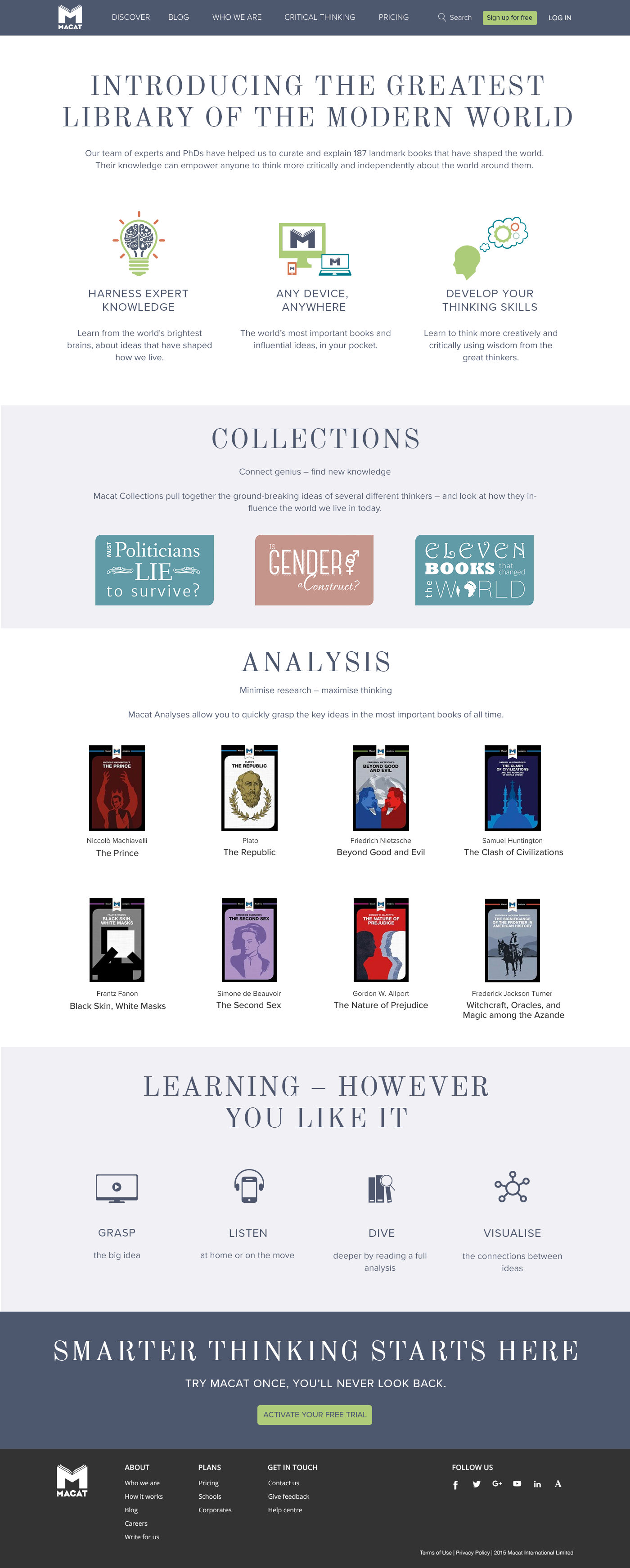
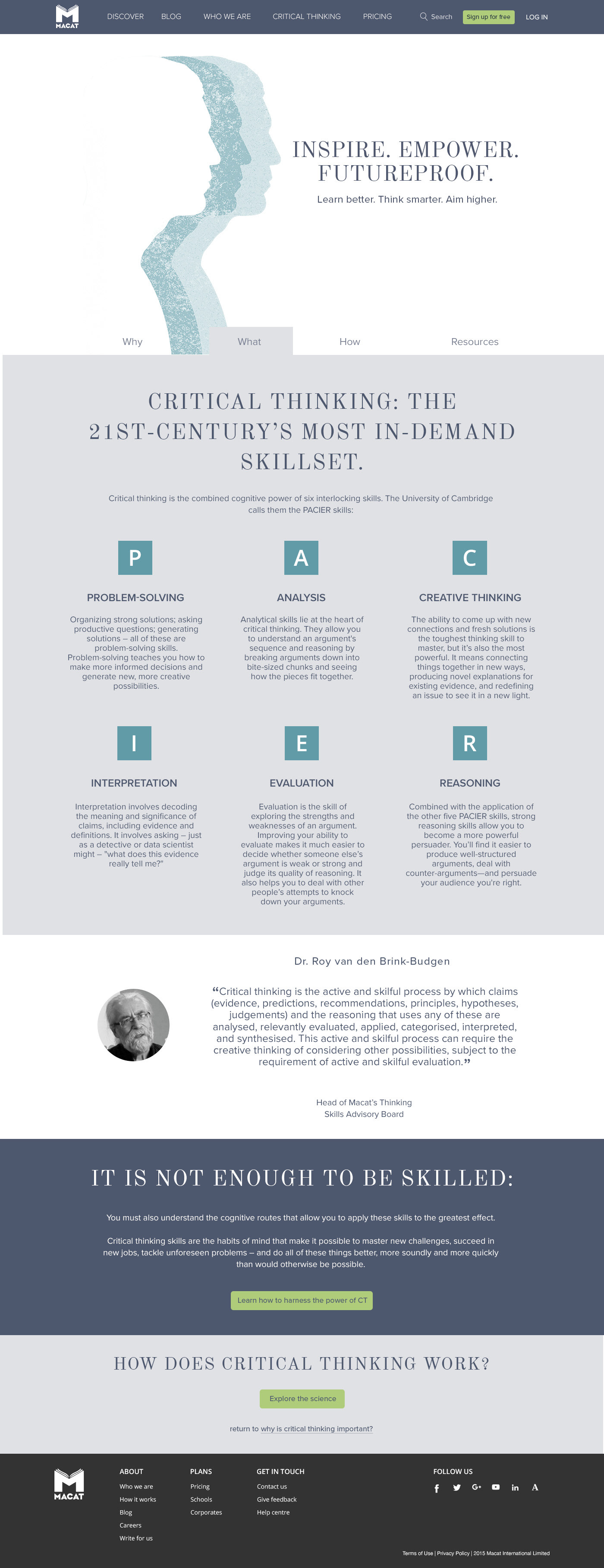
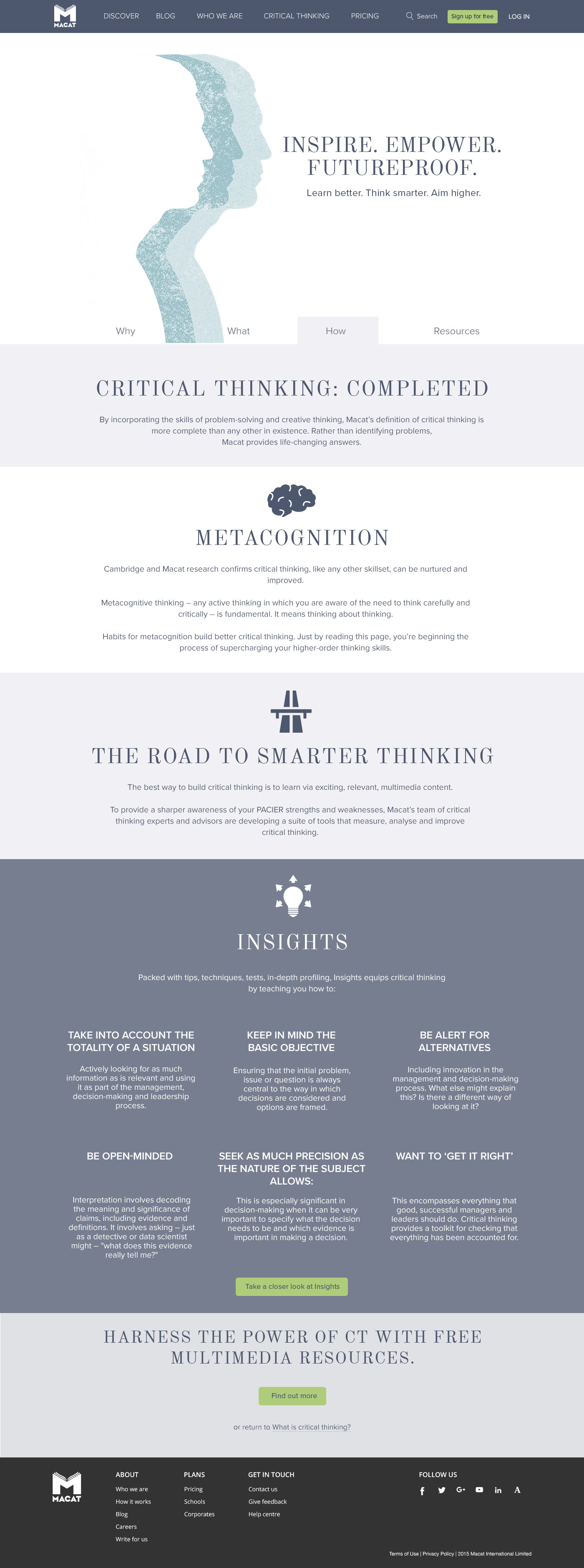
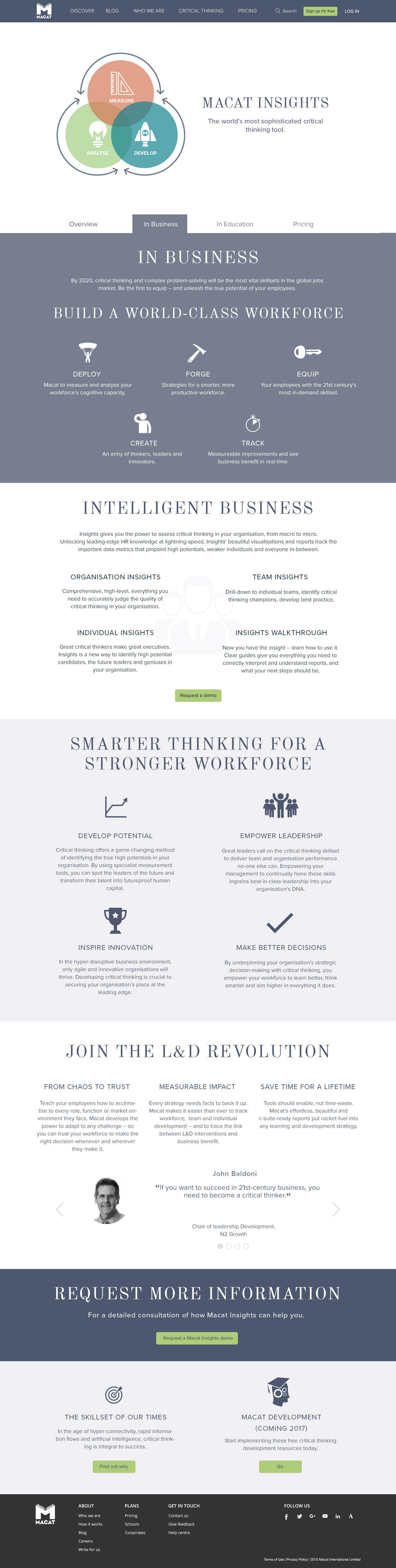
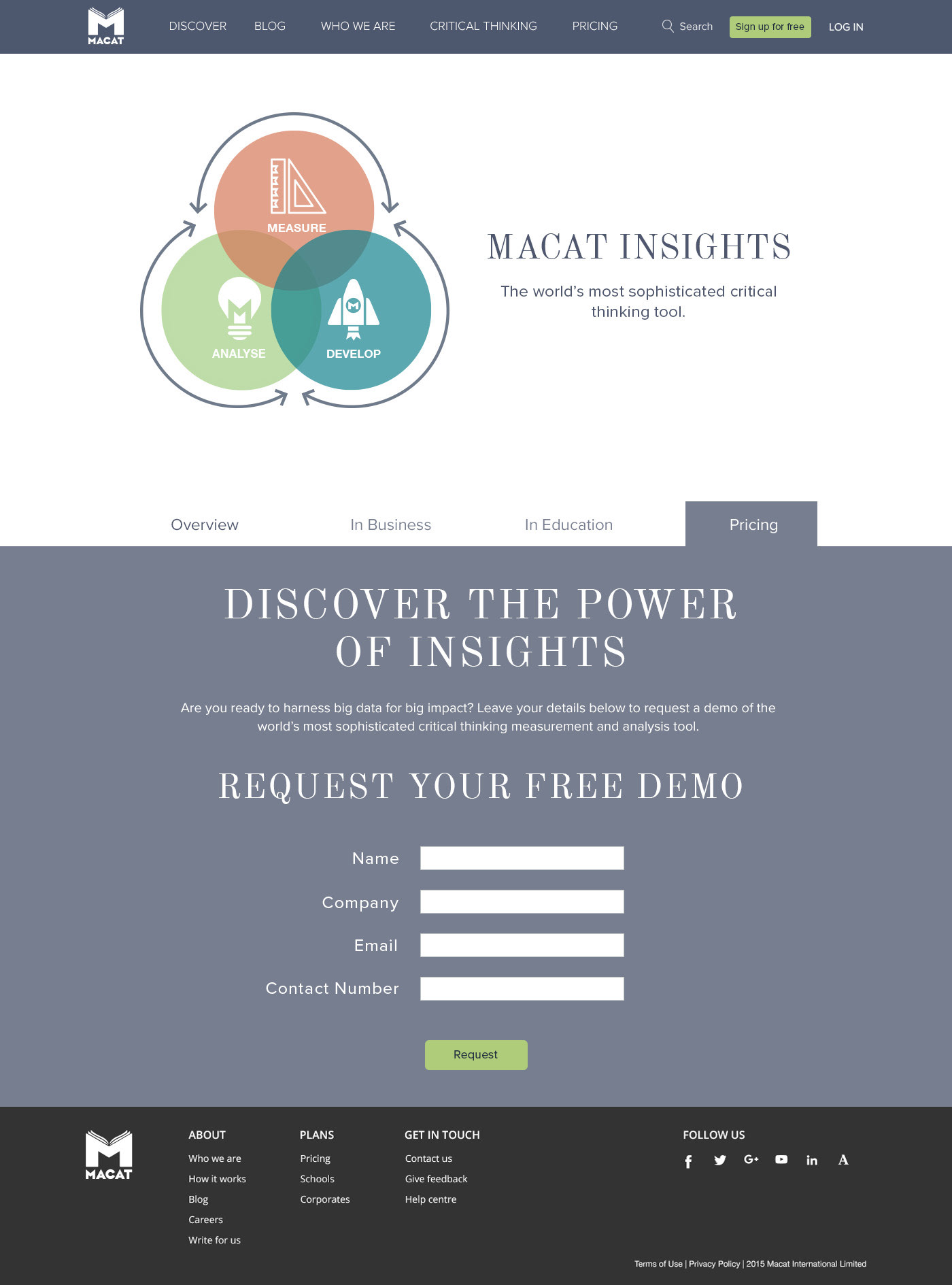
As design lead for Macat - an edu-tech startup specialising in creating better critical thinkers - I was key in a complete overhaul of their visual style and re-design of all their digital offerings. This included improving user flows and designing the responsive grid-based UI, implementing new typography and visual styles, and designing icons and infographics for the website and iOS app.